WebUI 실사 스타일 그림 생성 가이드입니다. 기본적으로 필요한 것들도 다 설치를 했고, 내용도 어느 정도 숙지가 됐다면 실제로 AI를 이용해 그림을 그리면 되는데 이번에는 가장 먼저 실사에 근접한 그림을 생성하는 방법을 소개합니다.

WebUI 실사 스타일을 위한 모델과 VAE
실사 스타일을 위한 모델과 VAE는 얼마든지 본인이 원하는 스타일을 구해서 사용해도 되는데, 이번에는 처음 AI 그림 그리기를 하는 사람들을 위해서 쓰는 글인 만큼 최대한 자세하게 설명을 해보려고 합니다. 우선 모델과 VAE를 다운로드하여서 설치해하도록 합니다.
RealDosMix | Stable Diffusion Checkpoint | Civitai
RealDosMix | Stable Diffusion Checkpoint | Civitai
!!pruned fp16 replaced with no ema. The change in quality is less than 1 percent, and we went from 7 GB to 2 GB. See example picture for prompt.The...
civitai.com
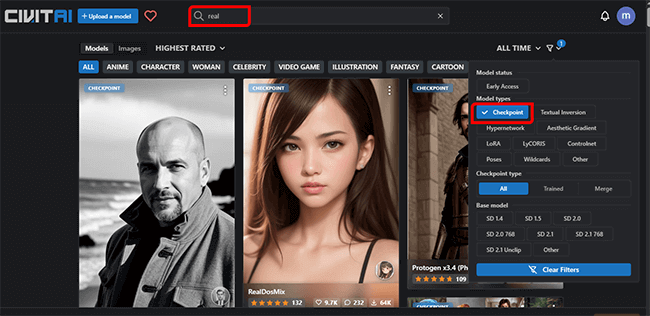
먼저 위 링크를 통해서 들어가면 실사 스타일의 모델인 RealDosMix 모델을 다운로드 할 수 있습니다. 다른 모델을 사용하고 싶다면 우측 상단의 필터를 눌러서 checkpoint에 체크를 하고, 대부분의 실사 모델들의 이름에 real이 포함되기 때문에 real를 검색해서 원하는 느낌의 모델을 다운로드해도 상관이 없습니다.

VAE는 실사 스타일에 가장 많이 사용되는 vae-ft-mse-840000-ema-pruned.ckpt를 다운로드 하시면 되는데, 아래 링크를 이용하시면 됩니다.
vae-ft-mse-840000-ema-pruned.ckpt · stabilityai/sd-vae-ft-mse-original at main (huggingface.co)
vae-ft-mse-840000-ema-pruned.ckpt · stabilityai/sd-vae-ft-mse-original at main
Detected Pickle imports (4) "torch._utils._rebuild_tensor_v2", "torch.IntStorage", "torch.FloatStorage", "collections.OrderedDict" What is a pickle import?
huggingface.co
모델과 VAE를 다운로드 하셨다면, stable-diffusion-webui 폴더에 있는 models 폴더에 넣어주면 되는데, 모델 파일은 models 폴더 안에 있는 stable-diffusion 폴더에 넣고, VAE 파일은 models 폴더 안에 있는 VAE 폴더에 넣어주면 됩니다.
- 모델파일 경로 : stable-diffusion-webui\models\Stable-diffusion
- VAE파일 경로 : stable-diffusion-webui\models\VAE
WebUI 실사 스타일을 그리기 예제
프롬프트 외 설정
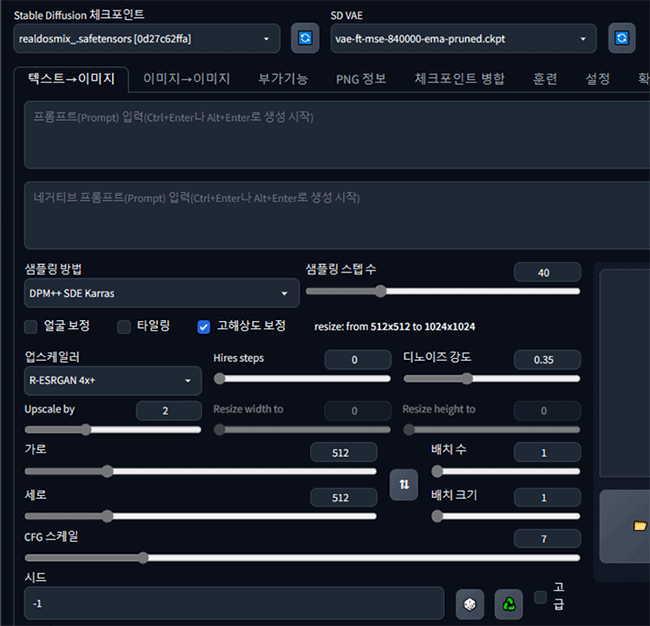
프롬프트를 제외한 부분의 설정은 우선 아래 사진을 참고하시면 됩니다.

체크포인트와 VAE는 위에서 다운로드한 realdosmix와 vae-ft-mse-840000-ema-pruned.ckpt를 선택합니다. 샘플링 방법에는 DPM++SDE Karras를 선택하고, 아래쪽 플러그인에서는 고해상도 보정만 선택하면 됩니다. 스케일링 스텝은 40 정도가 적당한데 컴퓨터 사양이 좋지 않다면 20 정도로 설정하면 됩니다. 업스케일러는 R-ESRGAX 4x+를 선택하고, 디노이즈 강도는 0.35 정도만 맞추면 됩니다. 그 외의 부분은 알아서 하면 되는데, 기본적인 내용을 알고 싶으면 아래 링크를 확인하세요.
2023.04.17 - [Education/WebUI - AI 그림그리기] - WebUI txt2img 메뉴 상세 가이드
WebUI txt2img 메뉴 상세 가이드
WebUI txt2img 메뉴 상세 가이드입니다. 앞선 포스팅을 다 읽어 보았다면 기본적으로 AI를 이용해 그림을 그릴 준비는 다 끝났다고 생각해도 되는데, 실제로 txt2img 메뉴에서 그림을 생성할때 사용하
aprrr.tistory.com
프롬프트 설정
텍스트를 이미지로 AI를 통해 변형하는 것이 목적이기 때문에, 프롬프트에 어떤 내용을 입력하느냐가 중요합니다. 프롬프트는 내가 직접 작성을 해도 되지만, 프롬프트를 공유하는 Prompt Search라는 사이트가 있으니 해당 사이트에서 마음에 드는 이미지를 찾고 해당 이미지에 사용된 프롬프트를 사용하면 됩니다.
Prompt Search
www.ptsearch.info
기본적으로 보통 실사 스타일의 이미지를 생성할때 많이 사용하는 내용은 masterpiece, best quality, photorealistic, dramatic lighting, raw photo, ultra realistic details, sharp focus, detailed skin와 같은 값을 입력하는 경우가 많습니다. 여기에 추가적으로 보통 사용하는 것들이 어깨 정도까지의 이미지를 원하면 face portrait, 상반싱만을 원하면 upper body, 전신이 모두 나오기를 원하면 full body 같은 값들을 추가해 주면 됩니다. 더 디테일한 결과를 위해서 shirt 같은 의상을 지정해 주거나 sea, tree 같은 배경을 추가해 줄 수도 있습니다.
반대로 실사 스타일의 이미지를 생성하길 원하기 때문에 네거티브 프롬프트에는 Drawings, cartoons, abstract art 같은 값을 입력해주면 도움이 됩니다. 프롬프트를 입력할 때 소괄호를 추가하려 입력값의 강도를 높일 수 있고, 대괄호를 입력하여 입력값의 강도를 낮출 수도 있습니다. 이런 내용들은 위에 링크해 둔 사이트를 이용하다 보면 조금씩 감을 잡을 수 있습니다.
'Education > WebUI - AI 그림그리기' 카테고리의 다른 글
| WebUI 이미지 생성 속도 빠르게 하기 (0) | 2023.04.18 |
|---|---|
| WebUI VRAM 사용량 설정하는 방법 (0) | 2023.04.18 |
| WebUI 만화 스타일 그림 생성 가이드 (1) | 2023.04.17 |
| WebUI txt2img 메뉴 상세 가이드 (0) | 2023.04.17 |
| WebUI VAE의 개념과 사용방법 (0) | 2023.04.17 |
| WebUI 한글패치 적용하는 방법 (0) | 2023.04.12 |
| WebUI 업데이트 하는 방법 (0) | 2023.04.12 |
| WebUI 프롬프트 텍스트 이해도 올리기 (0) | 2023.04.12 |


댓글