WebUI VAE의 개념과 사용방법입니다. WebUI를 설치하고 이미지를 생성해 보면 다른 사람들이 생성한 그럼 실사 같은 이미지나 애니메이션 같은 이미지도 아닌 네이버에서 검색하면 볼 수 있는 이미지가 생성되는데, 이걸 해결해 주는 것이 VAE입니다.

WebUI VAE의 개념
WebUI를 이용해서 이미지를 생성할때에는 어떤 모델을 적용하느냐에 따라서, 그림의 형태가 바뀌게 됩니다. 사실 모델의 작동원리까지 알면 좋지만, 그림을 그리는 것만이 목적인 우리한테는 그건 너무 복잡하고 어렵기 때문에 이미 있는 모델들을 다운로드해서 사용하면 됩니다. 모델을 다운로드하려면 아래 사이트에 이동해서 우측 상단에 있는 필터를 눌러 모델 타입을 선택하고 마음에 드는 모델을 다운로드해서 사용하면 됩니다. 다운로드한 모델은 stable-diffusion-webui 폴더 - models 폴더 - Stable-diffusion 폴더에 넣어주면 끝입니다.
Civitai | Stable Diffusion models, embeddings, hypernetworks and more
Civitai | Stable Diffusion models, embeddings, hypernetworks and more
Civitai is a platform for Stable Diffusion AI Art models. We have a collection of over 1,700 models from 250+ creators. We also have a collection of 1200 reviews from the community along with 12,000+ images with prompts to get you started.
civitai.com
문제는 이렇게 원하는 모델을 이용해서 그림을 생성해도 뭔가 어설프고, 원하는 형태로 그림이 생성되지 않습니다. 그래서 필요한 것이 VAE 입니다. VAE는 Variational Autoencoder의 약자로 대충 봐도 오토정도만 아는 영어단어 일 텐데, 정확한 의미는 시간을 더 투자해서 자세히 알아보도록 하고, 간단하게 설명하면 생성되는 이미지를 보정해 주는 역할을 한다고 생각하면 됩니다.
즉, VAE 없이 생성된 이미지를 보면 대부분 색감이 거무틱틱하고, 눈이나 코 같은 부분들이 섬세하게 표현되지 않는 경우가 많습니다. 이런 것들을 VAE를 통해서 보정을 하면, 좀 더 색감이나 형태가 세부적으로 표현이 되고, 내가 원했던 실사에 더 가까운 느낌의 이미지를 생성할 수 도 있으며, 애니메이션에 가까운 이미지를 생성할 수도 있습니다. 그래서 VAE는 필수로 사용해야 한다고 생각하면 됩니다.
대표적인 WebUI VAE 2가지 사용 방법
고퀄리티의 이미지를 생성하기 위해서는 VAE를 사용해야하는데 VAE의 종류는 많이 있습니다. 모든 VAE를 사용할 필요는 없고 대표적으로 많이 사용되는 2가지가 있는데 실사 그림체에 사용하는 것과 만화 그림체에 사용하는 것입니다. 아래에 다운로드할 수 있는 링크를 첨부하니 우선 다운로드하시기 바랍니다.
vae-ft-mse-840000-ema-pruned.ckpt · stabilityai/sd-vae-ft-mse-original at main (huggingface.co)
vae-ft-mse-840000-ema-pruned.ckpt · stabilityai/sd-vae-ft-mse-original at main
Detected Pickle imports (4) "torch._utils._rebuild_tensor_v2", "torch.IntStorage", "torch.FloatStorage", "collections.OrderedDict" What is a pickle import?
huggingface.co
vae/kl-f8-anime2.ckpt · hakurei/waifu-diffusion-v1-4 at main (huggingface.co)
vae/kl-f8-anime2.ckpt · hakurei/waifu-diffusion-v1-4 at main
Git LFS Details SHA256: df3c506e51b7ee1d7b5a6a2bb7142d47d488743c96aa778afb0f53a2cdc2d38d Pointer size: 134 Bytes Size of remote file: 405 MB Git Large File Storage (LFS) replaces large files with text pointers inside Git, while storing the file contents on
huggingface.co
다운로드한 파일들을 stable-diffusion-webui - models - VAE 경로에 옮겨주면 됩니다. 옮겨주고 나서 WebUI를 다시 실행해보면 Settings - Stable Diffusion - SD VAE에 가보면 방금 다운로드한 두 VAE가 나타납니다. 실사의 그림체를 사용한다면 vae-ft-mse-840000-ema를 선택, 만화의 그림체를 사용한다면 kl-f8-anime2를 선택하고 Apply Setting를 눌러주면 끝입니다.
WebUI VAE 변경 팁
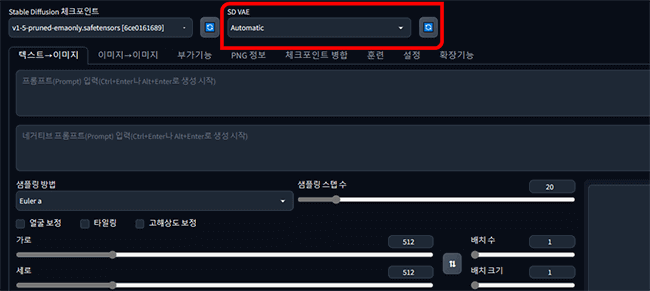
WebUI 처음 화면에서 checkpoint는 상단에 나오기 때문에 바로 변경하는게 쉬운데, VAE는 매번 설정화면으로 이동해야 선택을 할 수 있어서 매우 번거롭습니다. 그래서 VAE 설정을 checkpoint 설정처럼 화면 상단에 추가하는 방법이 있습니다. 간단하게 아래 순서대로 하면 됩니다.
- settings(한글패치 시 설정) 이동
- User interface(한글패치 시 사용자 인터페이스) 클릭
- 아래쪽에 있는 Quicksettiings list(한글패치 시 빠른 설정 리스트) 찾기
- sd_model_checkpoint 뒤에 sd_vae 추가하기 : sd_model_checkpoint, sd_vae 이렇게 입력하면 됩니다.
- Apply settings(한글패치시 설정적용하기) 클릭
- WebUI 및 bat 까지 모두 종료 후 다시 실행

'Education > WebUI - AI 그림그리기' 카테고리의 다른 글
| WebUI VRAM 사용량 설정하는 방법 (0) | 2023.04.18 |
|---|---|
| WebUI 만화 스타일 그림 생성 가이드 (1) | 2023.04.17 |
| WebUI 실사 스타일 그림 생성 가이드 (0) | 2023.04.17 |
| WebUI txt2img 메뉴 상세 가이드 (0) | 2023.04.17 |
| WebUI 한글패치 적용하는 방법 (0) | 2023.04.12 |
| WebUI 업데이트 하는 방법 (0) | 2023.04.12 |
| WebUI 프롬프트 텍스트 이해도 올리기 (0) | 2023.04.12 |
| WebUI 설정 저장하는 방법 (0) | 2023.04.12 |


댓글