WebUI 프롬프트 텍스트 이해도 올리는 방법입니다. 기본적으로 WebUI 프롬프트에 입력한 텍스트를 바탕으로 그림을 그리기 때문에 프롬프트의 텍스트 이해도가 높을수록 원하는 형태의 그림을 얻을 수 있어서 반드시 해주어야 하는 작업입니다.

WebUI 프롬프트 텍스트 이해도 올리는 방법
Clip skip 할당하기
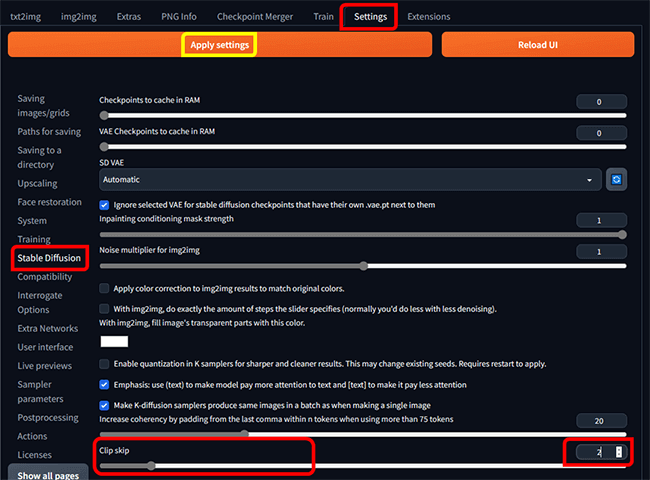
WebUI 화면에서 Setting 메뉴를 클릭하면 왼쪽에 엄청 많은 메뉴들이 나타납니다. 그중에서 Stable Diffusion 메뉴를 눌러주면 몇몇 세부설정들이 나타나는데 딴건 다 필요 없고, 가장 아래쪽에 보면 Clip skip이 있습니다. Clip skip에 2를 할당해 주면 되는데, 할당하는 방법은 Clip skip 아래에 있는 바를 움직여도 되고 바를 한번 움직이면 우측에 숫자가 나타나 숫자를 올리고 내릴 수 있습니다. 이후 Apply settings를 눌러주면 끝입니다. 할당하는 것 자체는 매우 간단하기 때문에 금방 할 수 있고, 잘 모르시는 분들은 아래 사진을 참고하면 됩니다.

Clip skip 할당으로 텍스트 이해도가 향상되는 이유
사실 쭉 이어지는 WebUI 포스팅 자체가 컴퓨터를 잘 모르는 사람들에게 알려주는 수준으로 작성중입니다. 그럼에도 불구하고 Clip skip에 2를 할당해 주는 것으로 왜 텍스트 이해도가 향상되는지 궁금해하는 분들이 있을 수 있기 때문에 정말 간단하게 설명을 하겠습니다. 내가 프롬프트에 입력한 텍스트를 바탕으로 그림을 생성하는데, 2를 할당했다는 것은 프롬프트에 입력한 텍스트를 한번 분석하고 나서 바로 그림을 생성하지 말고, 이전에 분석한 내용에 프롬프트에 입력된 텍스트를 다시 한번 더 대입해서 분석을 하라는 의미입니다. 이해가 되셨나요? 정말 간단하게 말하면 한번 쓱 하고 그린 그림과 처음 텍스트를 바탕으로 다시 그림을 그린 다음 생성을 한다는 말입니다.
좀 더 알기 쉽게 woman 이라고 우리가 입력을 했다고 치면 당연히 여자를 그리려고 할 텐데, 이게 한국여자인지, 미국여자인지, 일본여자인지 정보가 너무나 부족하다는 겁니다. 그래서 원하는 결과가 제대로 나오지 않죠. 두 번째 분석을 할 때 추가로 입력된 다른 텍스트들과 함께 분석을 해서 좀 더 정확한 여자로 특정한 결과가 나온다는 겁니다. 그럼 위에서 Clip skip 할당을 할 때 12까지 가능하다는 것을 보신 분도 있을 텐데, 정확한 결과를 위해서 12까지 할당을 하면 더 좋은 결과가 나오는데 왜 굳이 2만 하냐고 생각할 수도 있습니다. 그 부분까지만 설며을 드리고 포스팅을 끝내도록 하겠습니다.
Stable Diffusion 모델은 독일 뮌헨 대학교에서 개발한 인공지능 모델인데, 개발비용이 매우 컸음에도 불구하고 일반인들에게 오픈 소스로 공개를 했습니다. 사실상 그림 인공지능의 시대가 가능하게 해준 인공지능이라고 생각하면 됩니다. 단순히 오픈 소스로 공개를 한 것도 매우 중요한 일이긴 한데, 기존의 text-to-image 모델들과는 다르게 컴퓨터 사용 리소스를 대폭 줄이면서 4GB 이하의 VRAM을 가진 컴퓨터에서도 작동이 된다는 점입니다. 이 말이 무슨 말이냐면 개발 자체부터 많은 양의 레이어를 할당하지 않아도 충분한 결과가 나오도록 개발을 했고, 할당을 2 정도면 충분히 좋은 결과값이 나온다는 말입니다. 실제로 3, 4, 5... 12까지 할당을 하고 그림을 생성해 보면 오히려 이상한 결과물이 나오는 것을 경험할 수 있습니다. 이미 충분한 결과물을 세 번, 네 번 반복적으로 분석해 봤자, 나쁜 결과물이 나온다는 이야기입니다.
'Education > WebUI - AI 그림그리기' 카테고리의 다른 글
| WebUI 실사 스타일 그림 생성 가이드 (0) | 2023.04.17 |
|---|---|
| WebUI txt2img 메뉴 상세 가이드 (0) | 2023.04.17 |
| WebUI VAE의 개념과 사용방법 (0) | 2023.04.17 |
| WebUI 한글패치 적용하는 방법 (0) | 2023.04.12 |
| WebUI 업데이트 하는 방법 (0) | 2023.04.12 |
| WebUI 설정 저장하는 방법 (0) | 2023.04.12 |
| WebUI 설치 시 에러 해결방법 (0) | 2023.04.11 |
| AI 그림 그리기 - WebUI 설치 가이드 (0) | 2023.04.10 |


댓글